微信公告:自2022年4月18日起,微信将地理位置相关接口调用实行准入开通。如有使用小程序,需开通【获取用户收货地址、打开地图选择位置、获取当前的地理位置、速度】,即wx.chooseAddress获取用户收货地址、wx.getLocation获取当前的地理位置、速度
一、如何开通接口:wx.chooseAddress(获取用户收货地址)、接口:wx.getLocation(获取当前的地理位置、速度)?
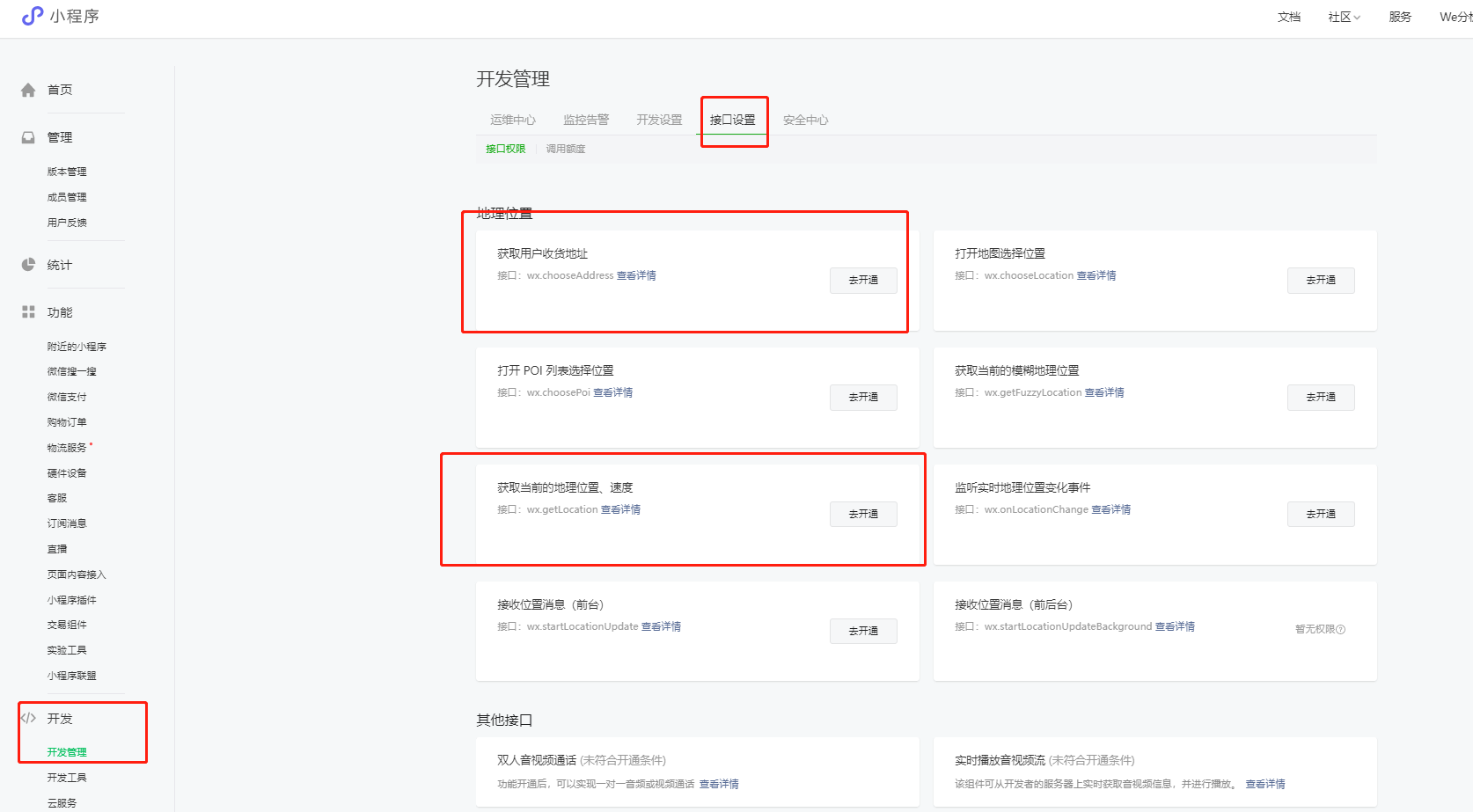
申请路径:小程序管理后台mp.weixin.qq.com -「开发」-「开发管理」-「接口设置」。如未开通,将在代码提审环节进行拦截,后续将影响线上小程序相关接口的使用。

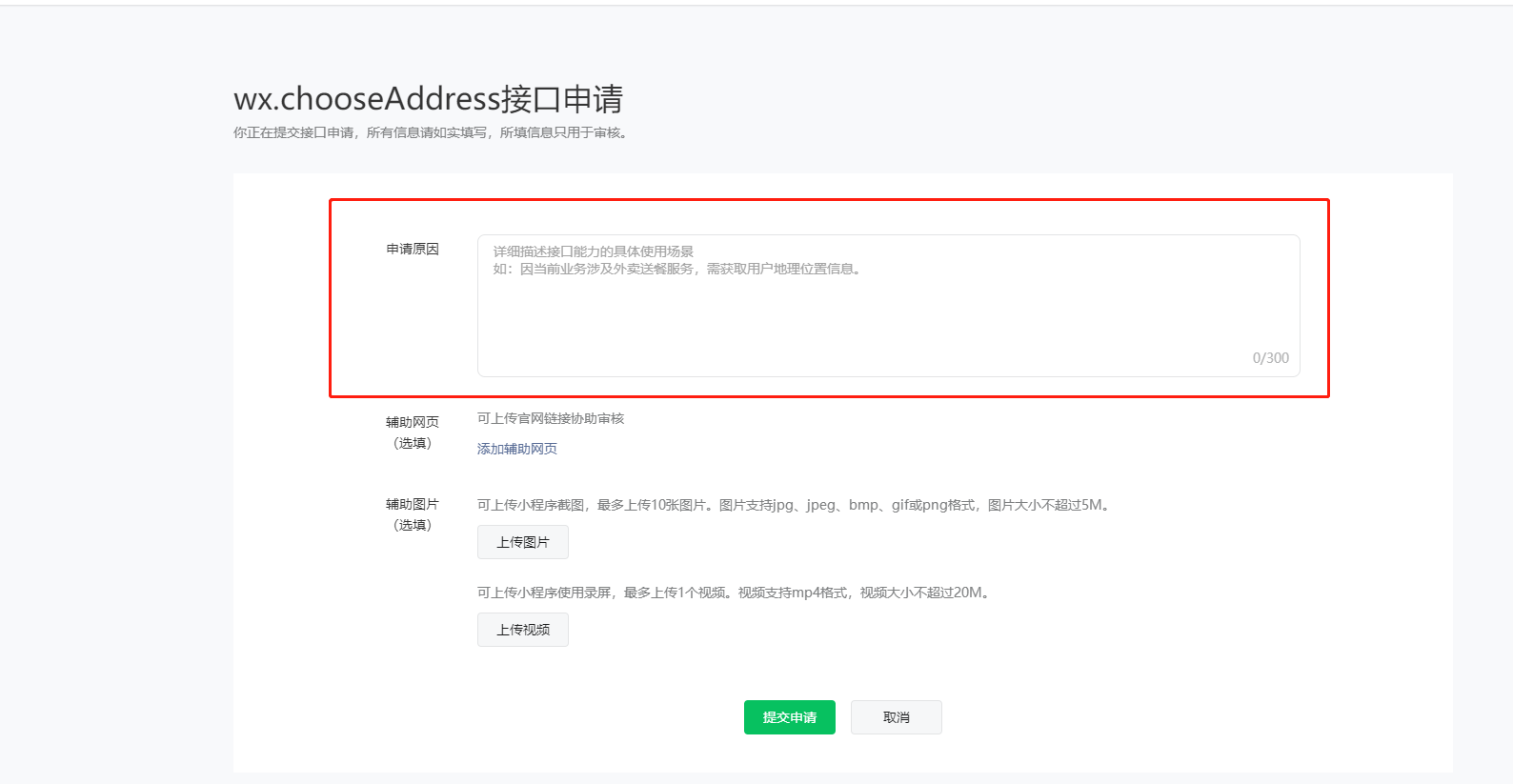
二、开通“获取用户收货地址wx.chooseAddress”
申请开通原因,可填:因当前业务涉及商品发货、配送服务,为了用户能够接收到地理位置信息。

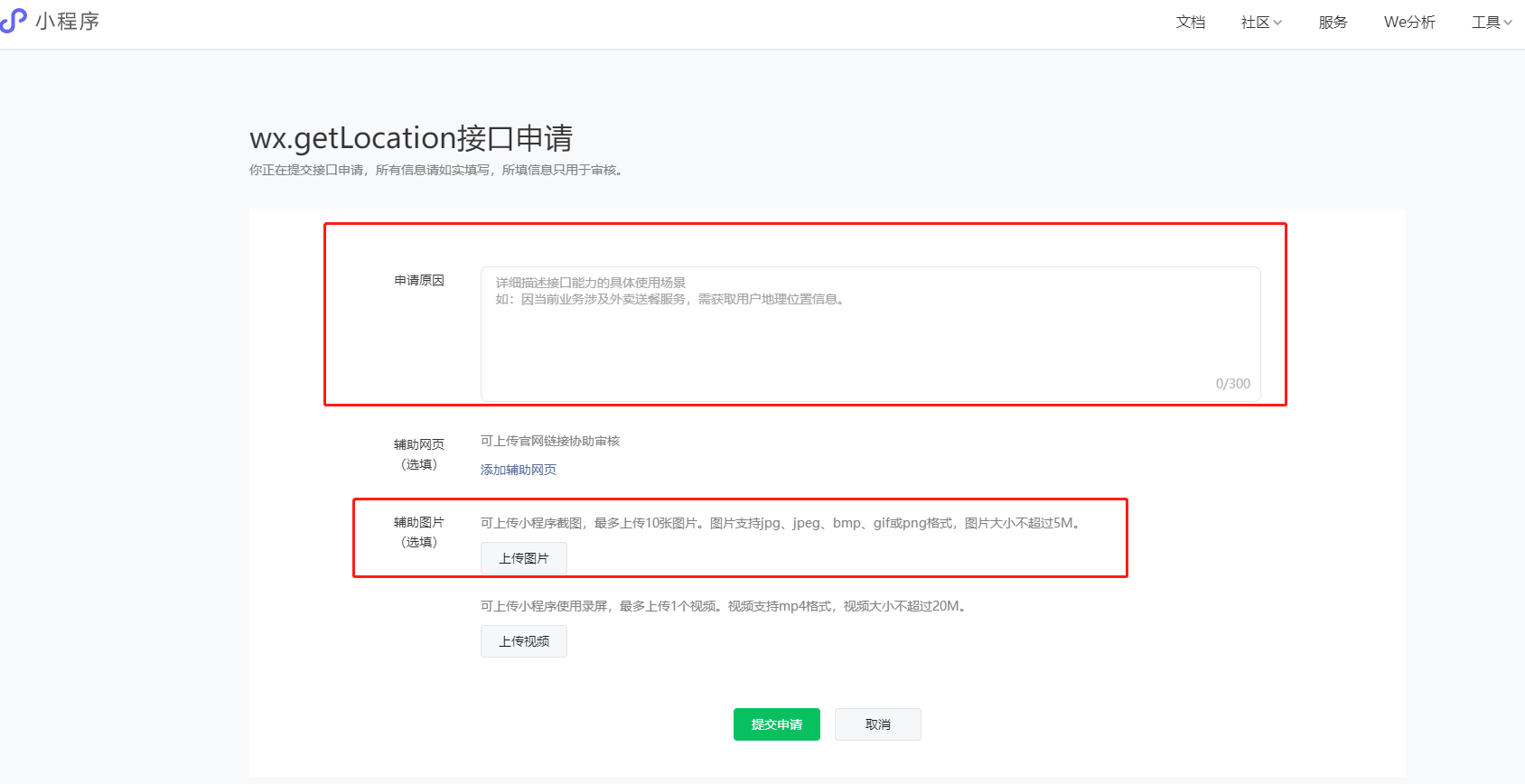
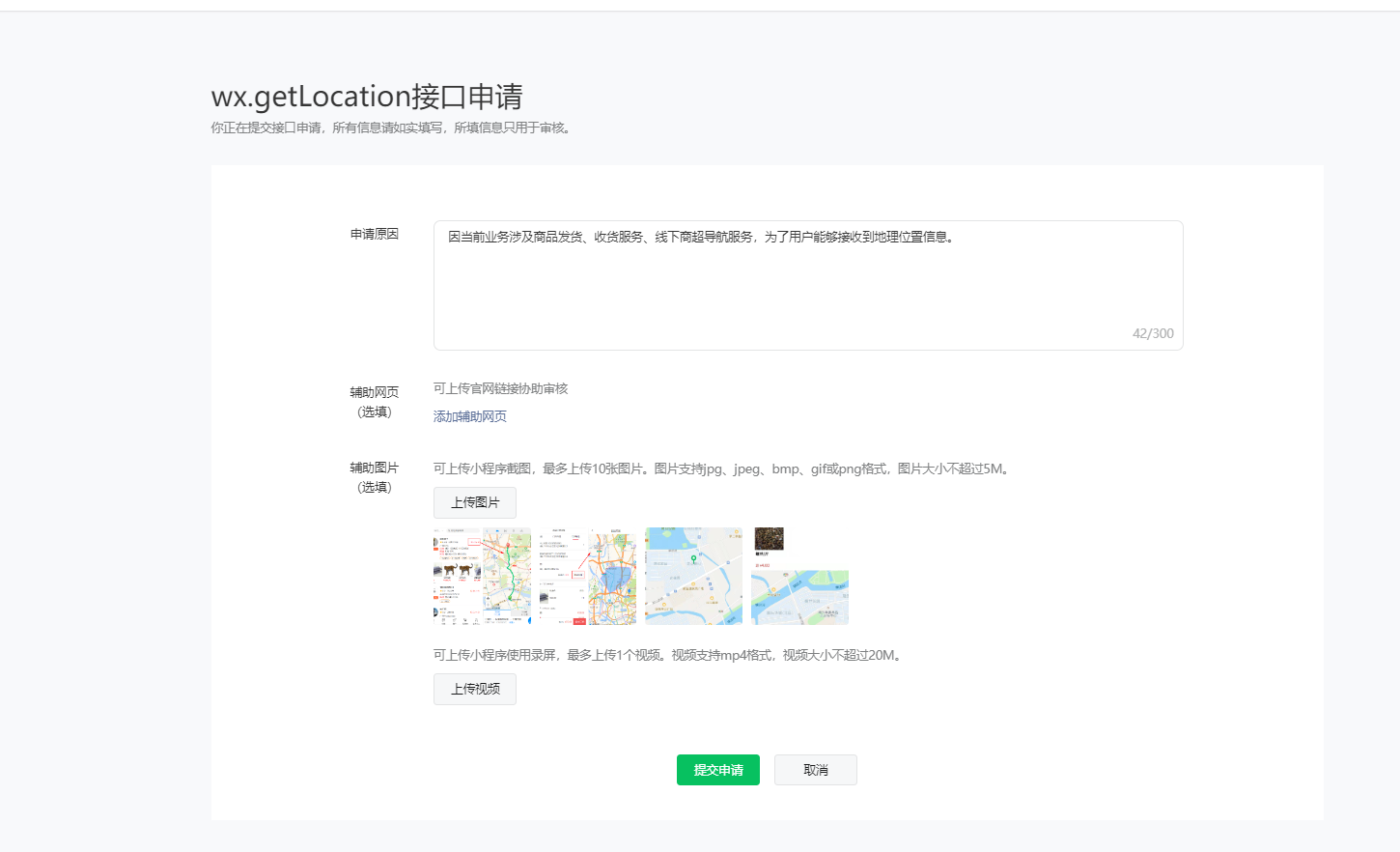
三、开通“获取当前的地理位置、速度wx.getLocation”
申请开通原因,可填:因当前业务涉及商品发货、收货服务、配送服务、线下商超导览、导航服务,为了用户能够接收到地理位置信息
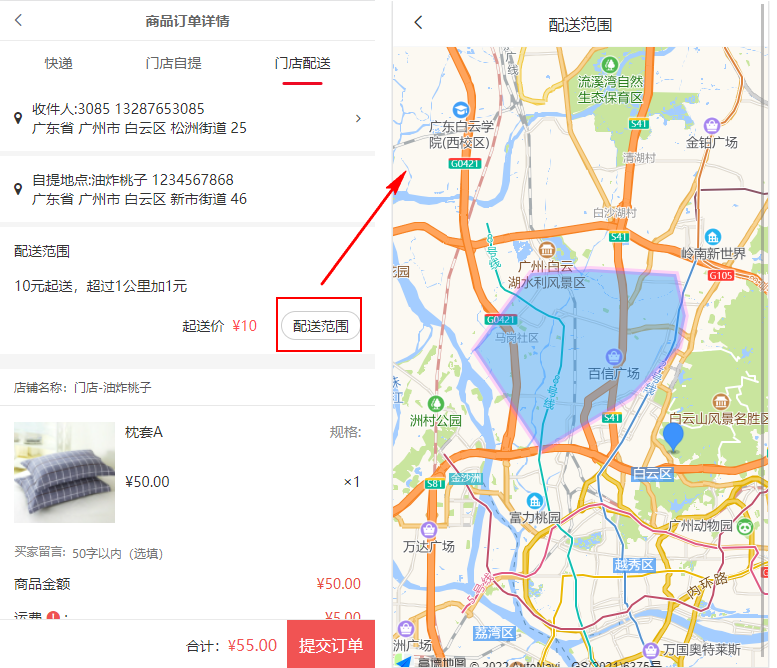
注意:开通wx.getLocation(即获取当前的地理位置、速度)要上传辅助图片,可直接采用下方参考图片。

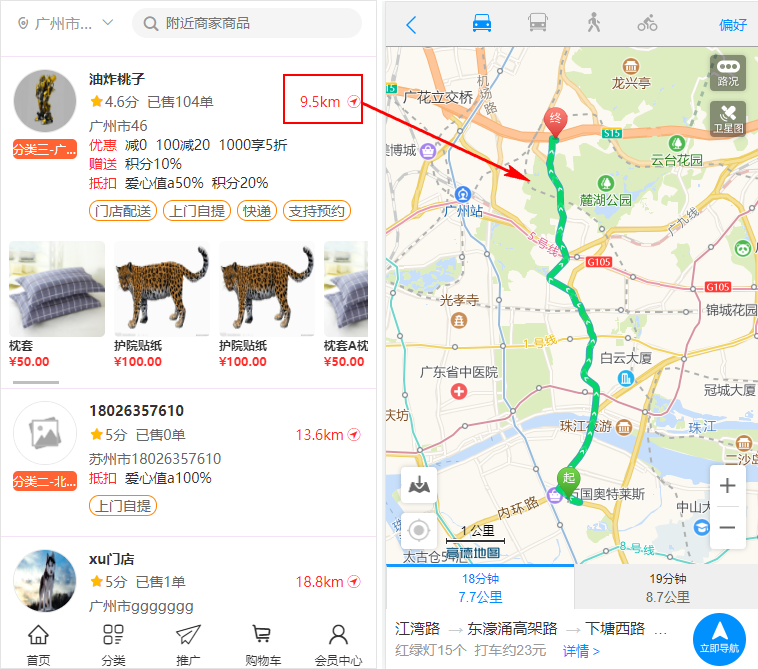
参考截图如下:


(一)若开通wx.getLocation(获取当前的地理位置、速度)一直没通过审核,建议按下方几点调整.
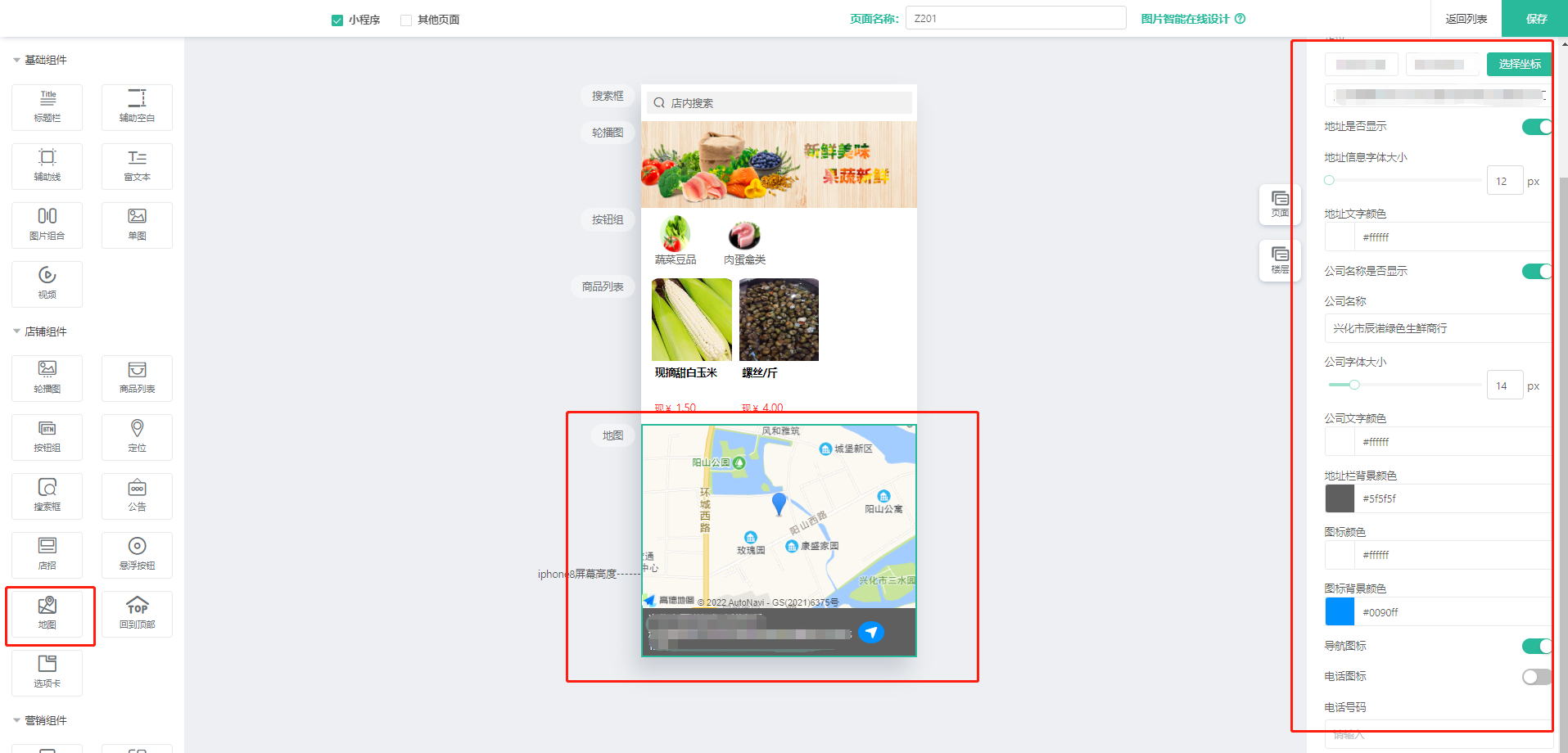
1、首先,装修DIY小程序首页加上地图组件,设置经纬度,设置导航图标显示,再在上传小程序代码.

2、接着,商城后台启用小程序装修首页,
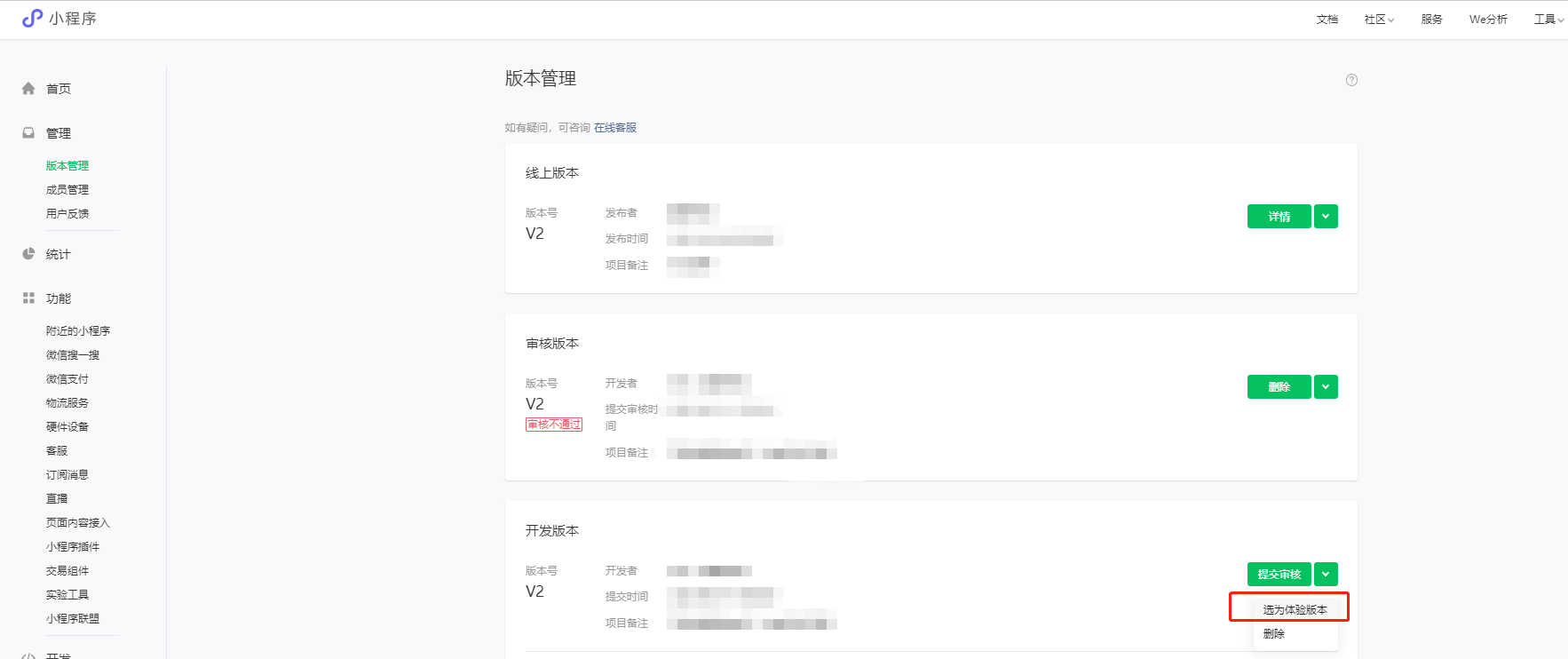
(1)若是未发布过线上版本,也就是小程序平台 -- 版本管理 -- 线上版本为空,在小程序后台mp.weixin.qq.com -- 版本管理 -- 开发版本(上传最新时间的代码)切换为体验版,小程序管理员/开发者/体验成员微信扫码进入体验版,在首页截图导航内容。



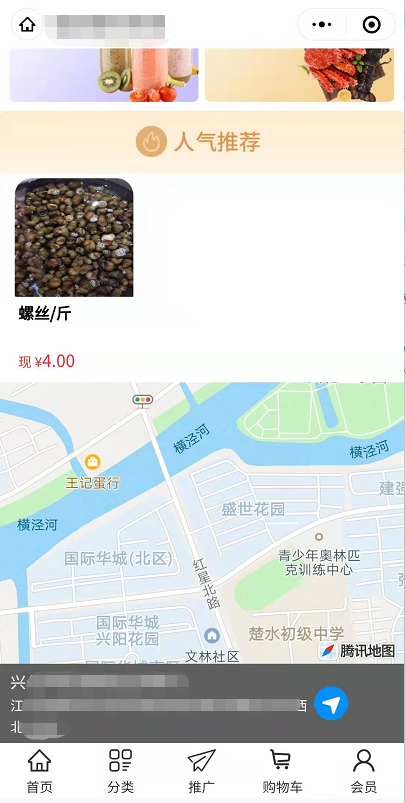
(2)若是已发布过商城的线上版本,直接启用小程序装修页面,进入小程序首页截图导航内容。
3、最后,重新在小程序平台mp.weixin.qq.com 申请“获取当前的地理位置、速度wx.getLocation”。
申请原因可参考填:因当前业务涉及商品发货、收货服务、线下商超导航服务,为了用户能够接收到地理位置信息。
并且要上传辅助图片:上传地图导航的截图,如上面提及的截图路径,注意不要马赛克,放置自身商城地图导航图就可以,再次申请wx.getLocation接口如下图所示.

(二)特别注意,添加地图组件后,务必重新在商城后台上传小程序代码。
关于两接口开通就等待微信审核通过。开通下来后,就可以提审了。
标签: wx.chooseAddress wx.getLocation 小程序接口开通
版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。


还木有评论哦,快来抢沙发吧~